Divi is a WordPress theme and visual page builder plugin. Your site might use just one or both combined together to make website building and editing easy and code-free!
Note: If we built a custom website for you using Divi, we might have adjusted the user roles for Editor or lower - learn more here on Divi Role Editor. Login as the Administrator to gain full access.
Core Structure of a Divi Page
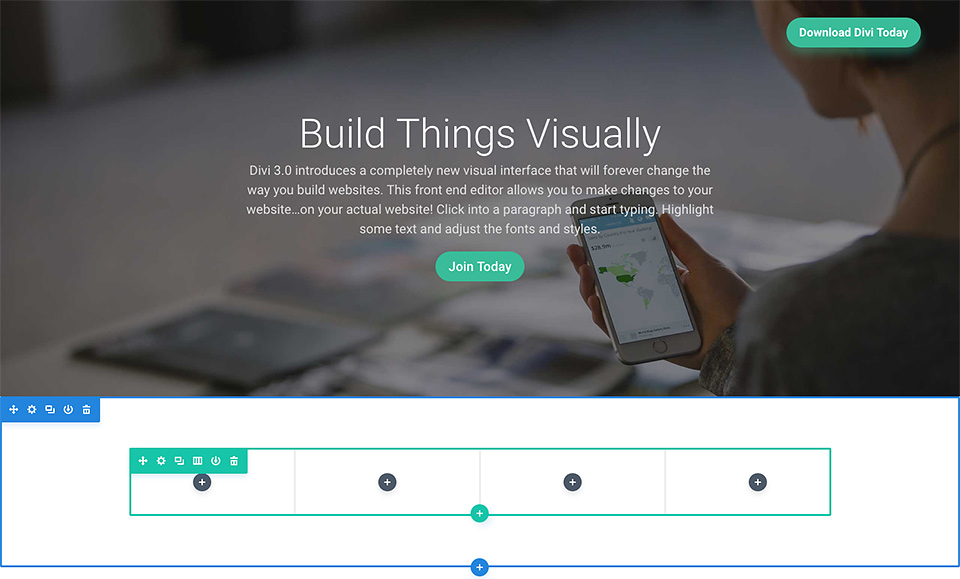
Before you start creating or editing it is important to understand the core structure of a Divi page/post. The three basic building blocks are:
- Sections (blue outline)
- Rows (green outline)
- Modules (grey outline/ content elements)

These building blocks must be nested in the order as listed above. "Using these in unison allows you to create a countless array of page layouts."
Sections are the largest building blocks, and they house groups of rows. These are used to create large groups of content, and they are the first thing you add to your page.
Rows sit inside of sections and you can place any number of rows inside a section. Rows are used to house modules. There are many different row column types to choose from. Once you define a column structure for your row, you can then place modules into a desired column.
Modules are the content elements that make up your website. Every module that Divi has can fit into any column width and they are all fully responsive.
Intro to Divi
- Read/watch getting started with Divi builder.
- Experiment by trying the live demo and take the guided tour!